- AFFINGER6は人気みたいだけど、実際どうなんだろう?
- 導入方法を知りたいな
- AFFINGER6導入後の使い方は?
- AFFINGER6のデザイン設定方法も教えてほしい
こんなお悩みにお応えします。
結論、AFFINGER6は買って損なし!超絶おすすめだよ♡

有料テーマは1万円以上するものが多く、選ぶのに慎重になりますし無料テーマでもいいかなと迷いますよね。
ですが、AFFINGER6は「稼ぐ」に特化したWordPressテーマで、収益化を目指すならば必須ともいえる初期費用だと考えています。
なぜなら、デザイン性やSEO対策の機能性などが優れており、初心者でも扱いやすいのがAFFINGER6です。
AFFINGERが気になったかたは、こちらからどうぞ。
本記事では、AFFINGERがなぜおすすめなのか、導入方法カンタン4ステップから使い方、デザイン設定方法までを画像付きでご紹介します。
ぜひ、参考にしてくださいね。それではいきましょう!
AFFINGERは初心者にもおすすめ!【本音レビューあり】

当ブログは元々、無料テーマのCocoonを使用していましたが、1記事目完成したと同時にAFFINGERにテーマを変更しました。
実感しましたね。『最初からAFFINGERにしておけばよかった』と…。
なぜ、AFFINGERにしておけばよかったのかをお伝えしますね。
テーマを移行した場合、デザイン修正をする必要がある
1記事でも、テーマを変更すると記事で使用していた装飾(ボックスやリスト)なども変更しなければいけないので大変です。
また、テーマによって設定が違い、操作性も変わってきます。
WordPressブログ開設後、テーマ選びの際は最初からAFFINGER6を導入するのがおすすめです!
初心者がAFFINGERを導入してよかったこと
AFFINGERを導入してよかったことは、下記のとおりです。
- 管理画面から細かい設定ができる
- デザインに詳しくなくてもサイト(ブログ)が作れる
- デザイン性が豊富な装飾(ボックスやリスト)などが使える
管理画面からブログ(サイト)のデザインが簡単にできるのでよかったです。
ブログを開設した後、全体的な雰囲気はカラーで決まるのはなんとなく分かっていたんですが、デザインに詳しくないのでチグハグでした。
AFFINGERを導入後、カラーパターン12種類、デザインパターン5種類あり、クリックするだけで簡単に設定できます!
今は少し慣れてきたので、自分好みのカラーへ変更しましたが、はじめの頃はすごく助けられました。
また、AFFINGERは装飾のカスタマイズが豊富にあります。
AFFINGERの基本情報と魅力7つ
AFFINGERの基本情報は下記のとおりです。
| テーマ名 | ACTION(AFFINGER6版) |
| 料金 | 税込14,800円 |
| 使用制限 | 複数サイトで使用OK |
料金が14,800円と高く感じますが、AFFINGERは買い切り型です。
なので、1年で割ると1日約40円で使えます。3年だと1日たったの約13円!
買い切り型&複数サイトの利用ができるため超コスパのいいテーマです。
「稼ぐ」に特化したWordPressテーマAFFINGERの魅力は、他にも下記の7つあります。

SEOやアフィリエイトなどで収益化を目指すなら、ブログ(サイト)を整えることも大切になってきます。
初心者の方こそ、AFFINGERを導入しておけば安心です。
AFFINGERの導入方法かんたん4ステップ

それでは、AFFINGERの導入方法をご紹介します。
テーマの導入は難しいんじゃないの?と思うかもしれませんが…
- ステップ①:AFFINGERを購入
- ステップ②:AFFINGERをダウンロード
- ステップ③:AFFINGERをアップロード&有効化
- ステップ④:AFFINGERのプラグインを追加
かんたん4ステップ画像付きで解説するので安心してくださいね。
AFFINGERを購入
はじめに、AFFINGER公式サイトへアクセスします。

下へスクロールして、「今すぐ手に入れる」をクリック。

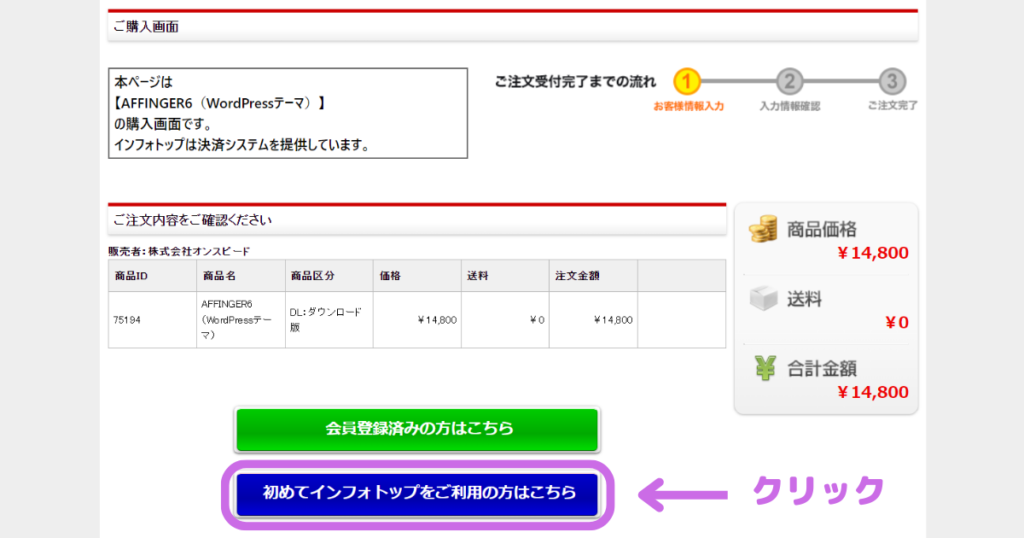
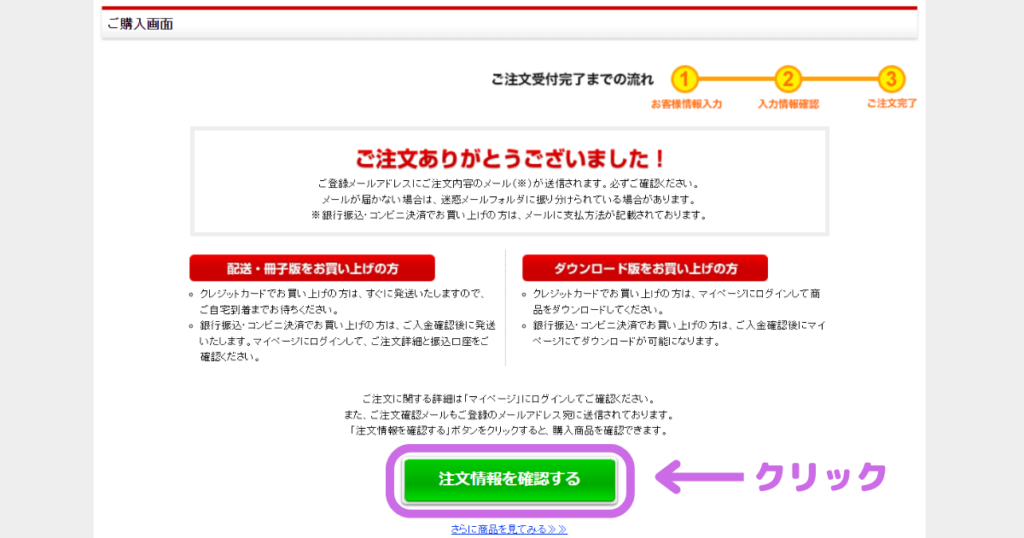
ご購入画面になりますので、内容を確認します。
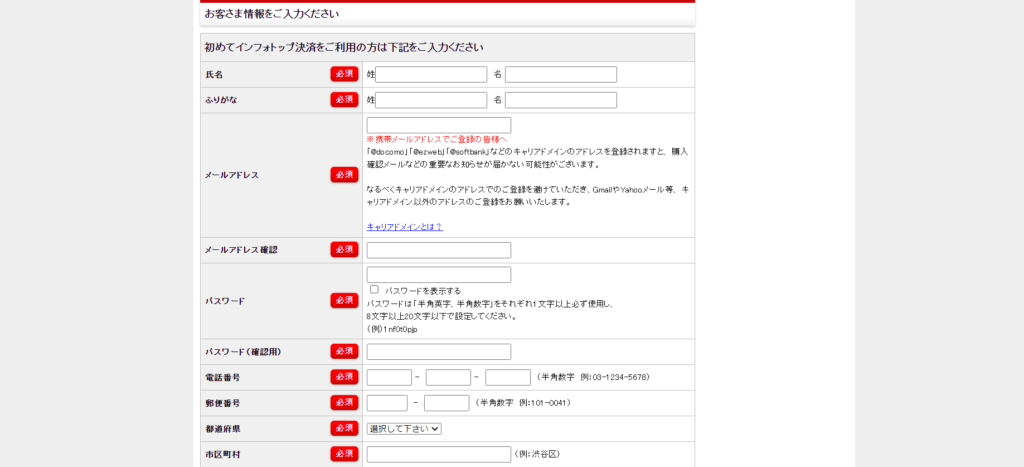
次に、「初めてインフォトップをご利用の方はこちら」をクリック。

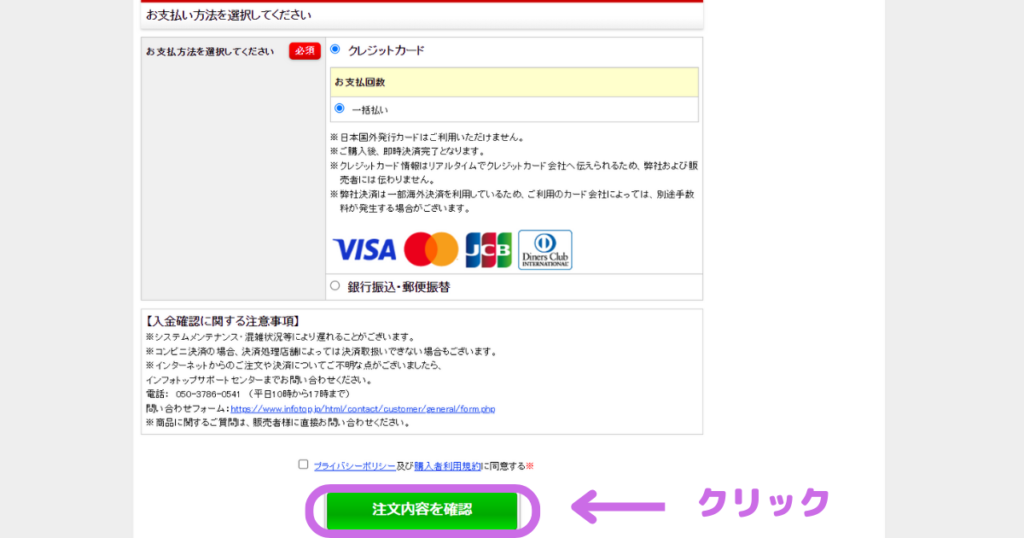
「お客さま情報」と「お支払い情報」を入力していきます。



入力が完了したら、「注文内容を確認」をクリック。

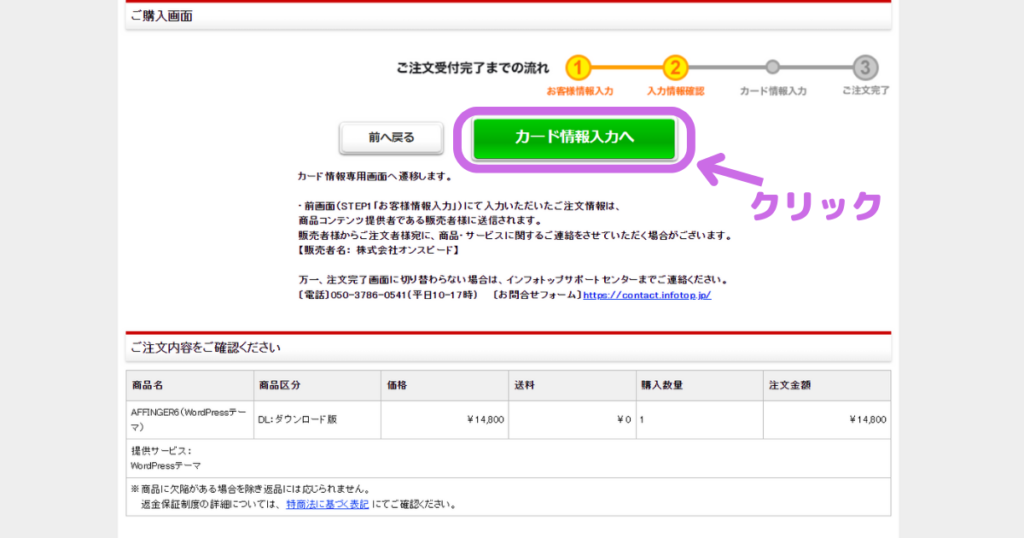
続いて、「カード情報入力へ」をクリック。

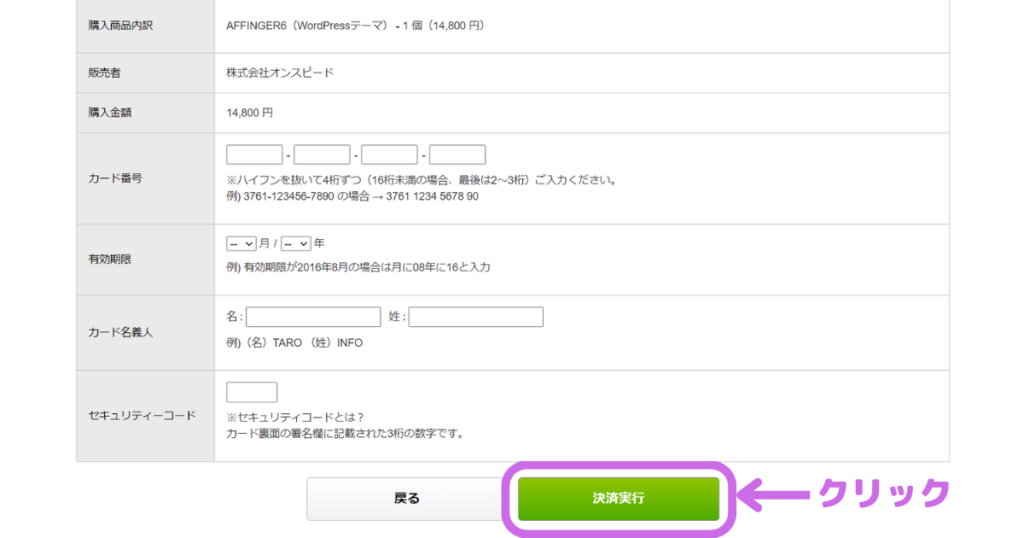
「カード情報」を入力し、「決済実行」をクリックすれば、AFFINGERの購入手続きは完了しました!
AFFINGERをダウンロード
購入が完了したら、さっそくAFFINGERをダウンロードしていきましょう。
AFFINGERのダウンロードは14日以内と決まっています!なるべく早めにダウンロードしておきましょう。
購入画面の続きから、「注文情報を確認する」をクリック。

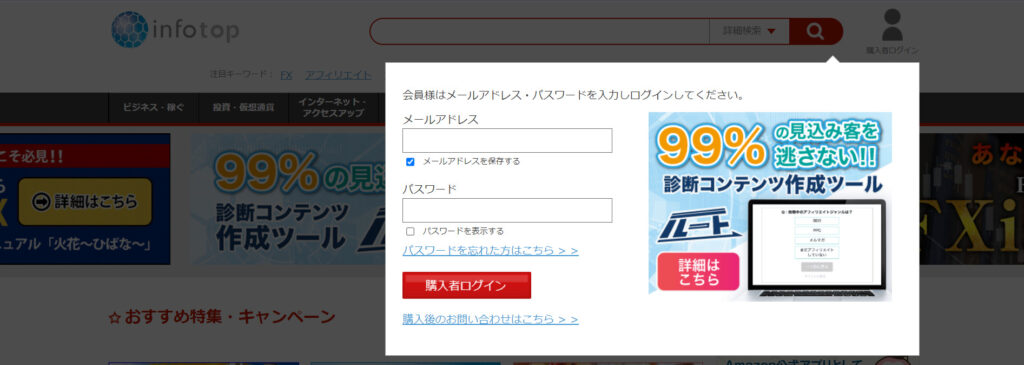
または、infotop(インフォトップ)にアクセスし、「購入者ログイン」をクリック。

購入時に登録した「メールアドレス」と「パスワード」を入力し、ログインします。

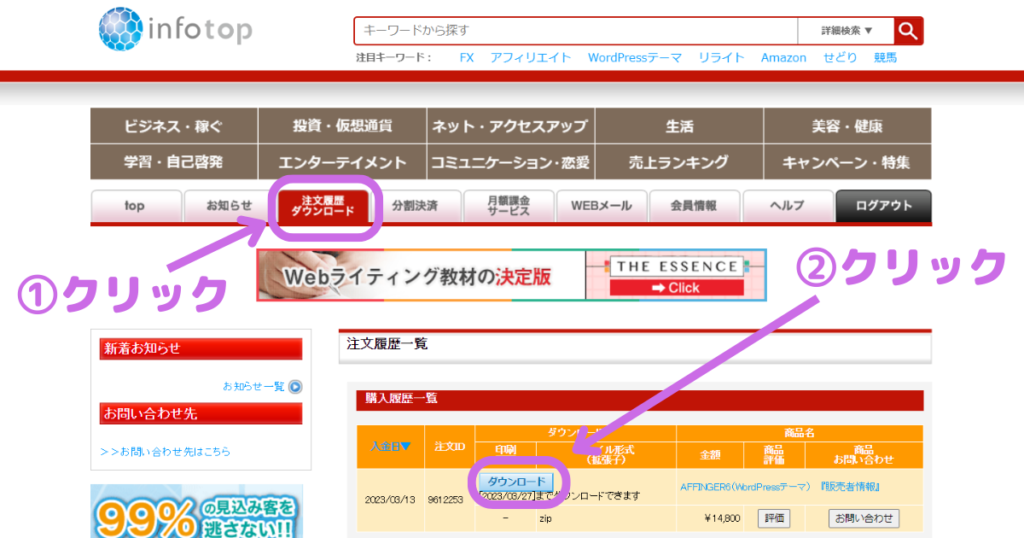
続いて、「注文履歴ダウンロード」をクリック。
そうすると、購入履歴一覧の画面になりますので「ダウンロード」をクリックすればOKです!

AFFINGERのダウンロードは14日以内と決まっています。14日を過ぎた場合、再交付はしていませんので早めにダウンロードしときましょう!
AFFINGERをアップロード&有効化
AFFINGERがダウンロードできたら、WordPressに入れていきましょう!
Windows:「エクスプローラー」→「ダウンロード」
mac os:「ファインダー」→「ダウンロード」
からAFFINGERのダウンロードされたファイルが入っています。
「.zip」のファイルを展開または、ダブルクリックします。

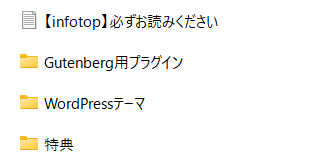
「action-af6-infotop-dl」をダブルクリック。

3つのファイルと1つのフォルダが入っています。

WordPressで必要なのは、「WordPressテーマ」のファイルに入っています。

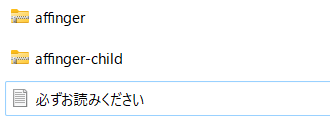
「WordPressテーマ」をダブルクリックで開くと、
- affinger.zip
- affinger-child.zip
2つの「.zip」ファイルと1つのフォルダが入っています。

2つの.zipファイルは展開(開かず)せずにそのままWordpressにアップロードしていきます。
次に、ご自身のWordpress画面にいきましょう!
それでは、AFFINGERを導入していきます。
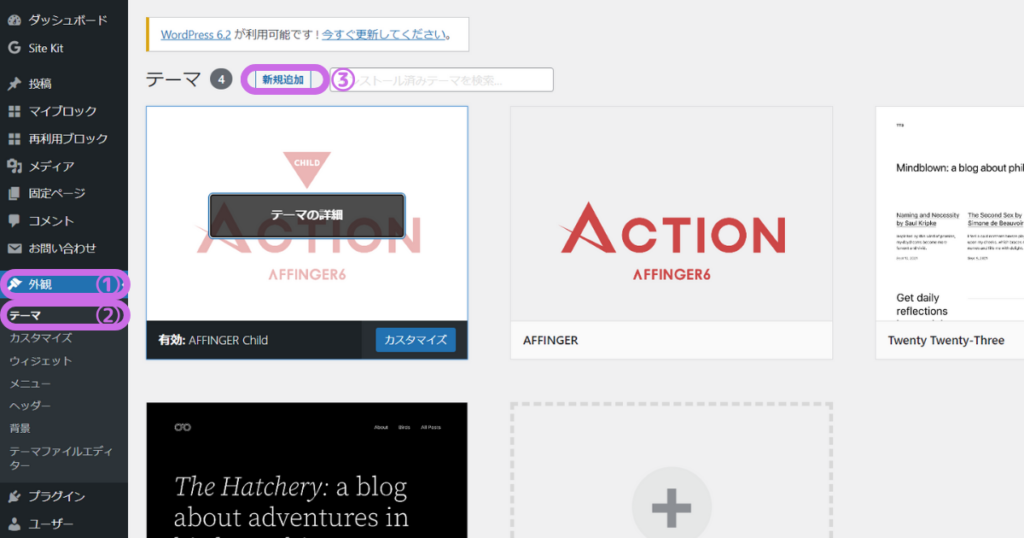
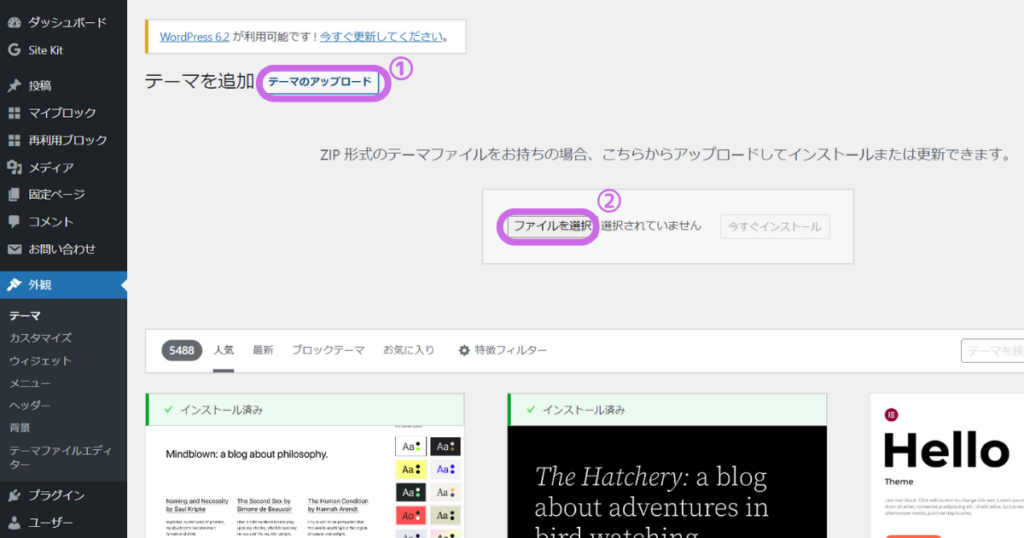
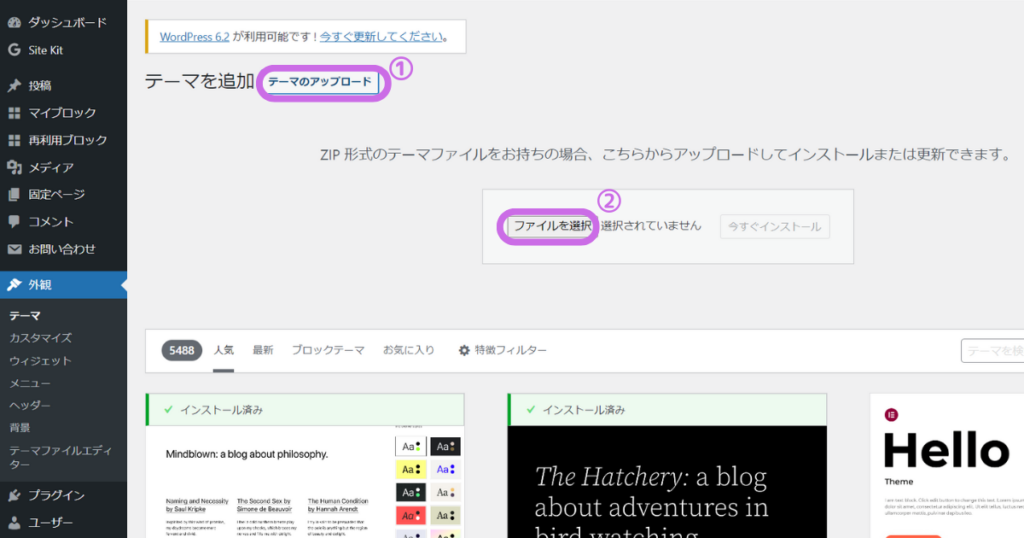
「外観」→「テーマ」→「新規追加」の順にクリック。

続いて、「テーマのアップロード」をクリックし「ファイル選択」をクリックします。

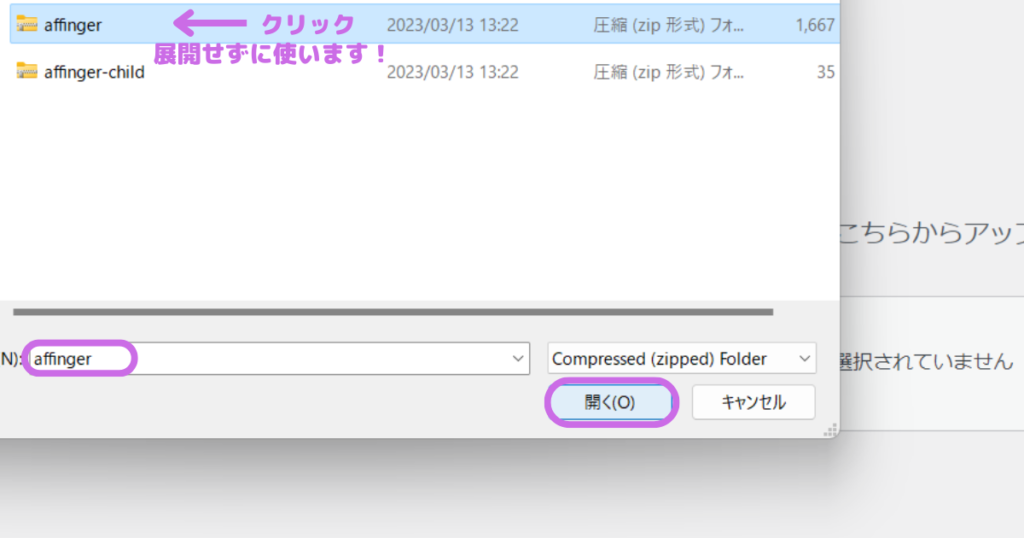
最初に、「affinger.zip」のファイルを入れていきます!
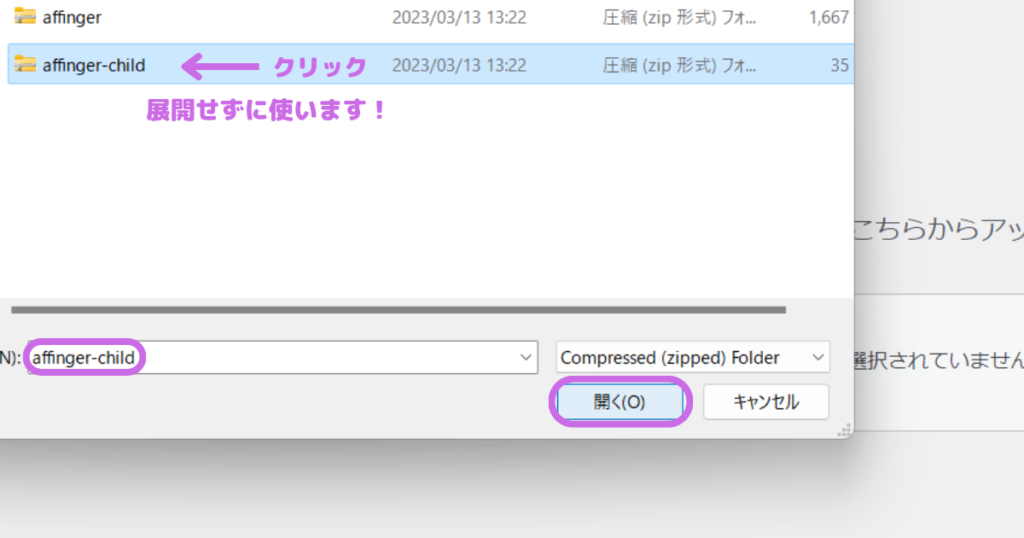
「affinger」→「開く」をクリック。またはダブルクリックで入れましょう。

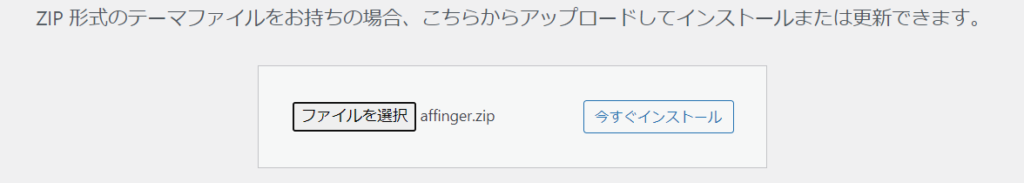
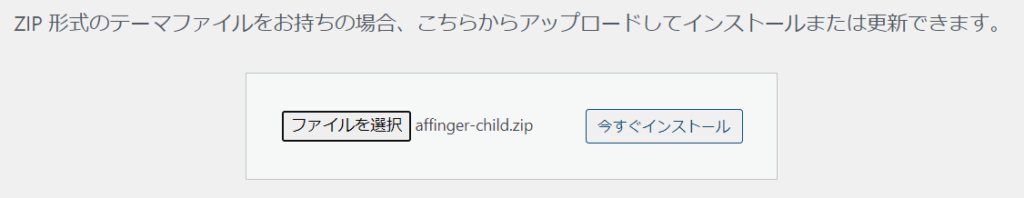
「affinger.zip」が入ったら、「今すぐインストール」をクリックします。

「テーマのインストールが完了しました」と表示されればOKです!
残りのzipファイルをインストールしていくので、もう一度「テーマ」をクリックし先ほどのページに戻りましょう。

先ほどと同じように「テーマのアップロード」→「ファイル選択」をクリック。

残りの「affinger-child」→「開く」をクリック。または、ダブルクリックで入れましょう。

「affinger-child.zip」が入ったら、「今すぐインストール」をクリック。

「テーマのインストールが完了しました。」と表示されれば、また、テーマのページに戻ります。
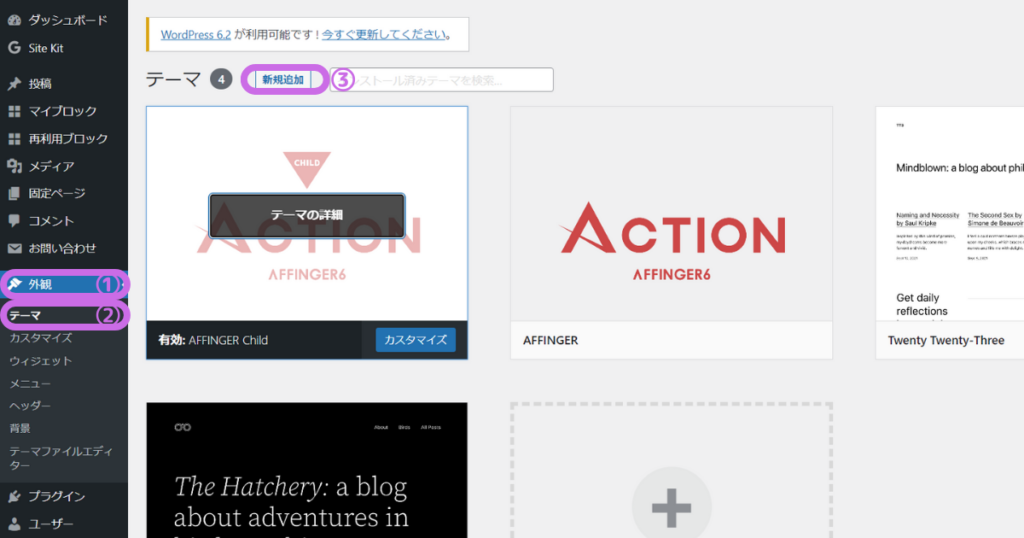
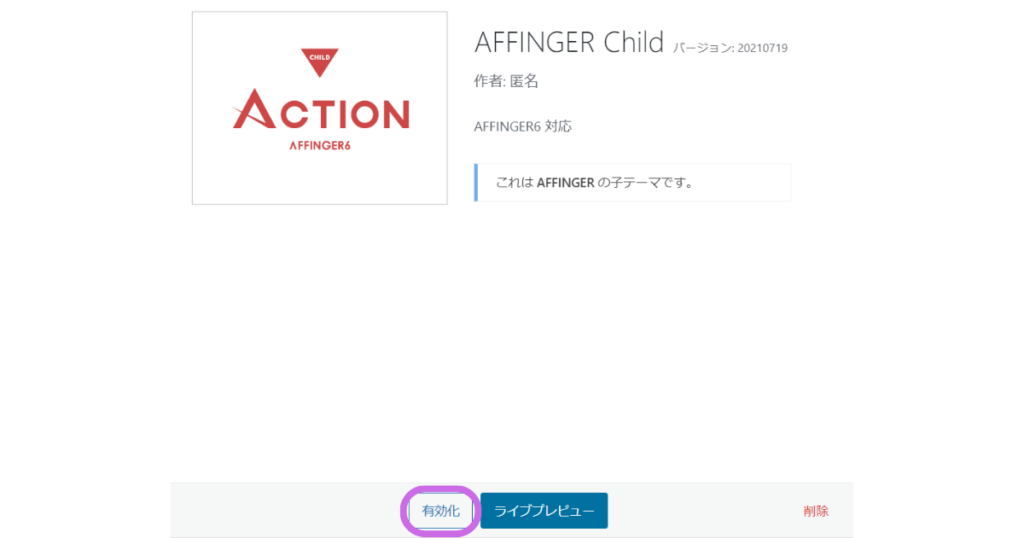
2つのAFFINGERがインストールされています。
ここで、有効化するのは「AFFINGER Child」の方です!

必ず、「AFFINGER Child」の方を有効化してください。
あともうひといきです!
AFFINGERのプラグイン追加
AFFINGERを購入すると下記の2つのプラグインがあります。
- Gutenberg用プラグイン
- 「すごいもくじ」プラグイン(購入者特典)
プラグインも、展開せずにそのまま使います!
はじめに、Gutenberg用プラグインの追加手順をご紹介します。
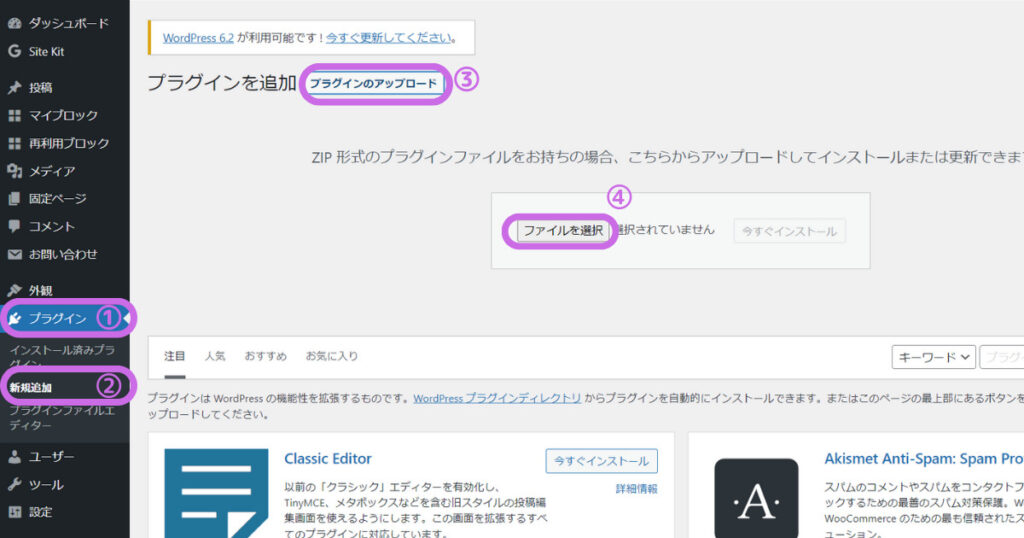
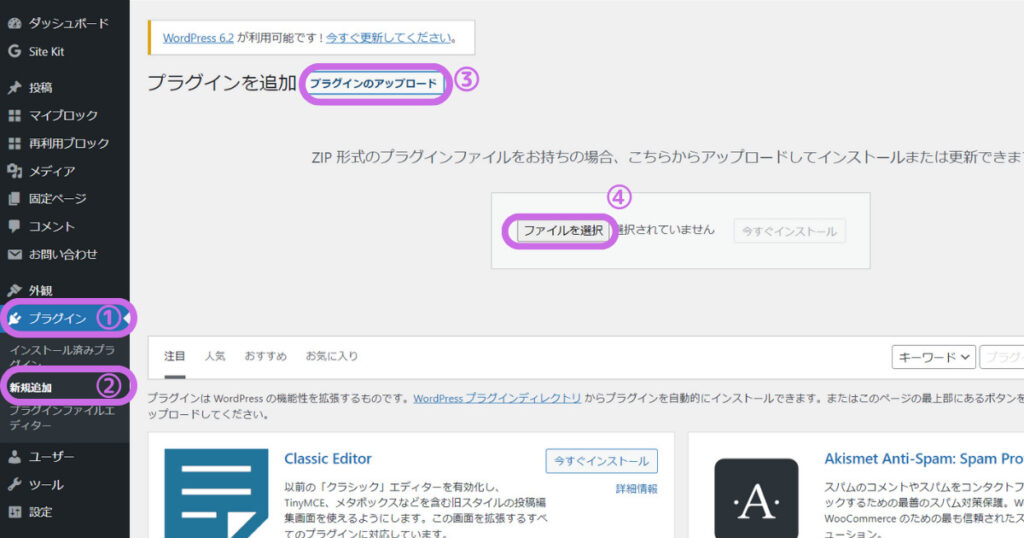
「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」の順にクリック。

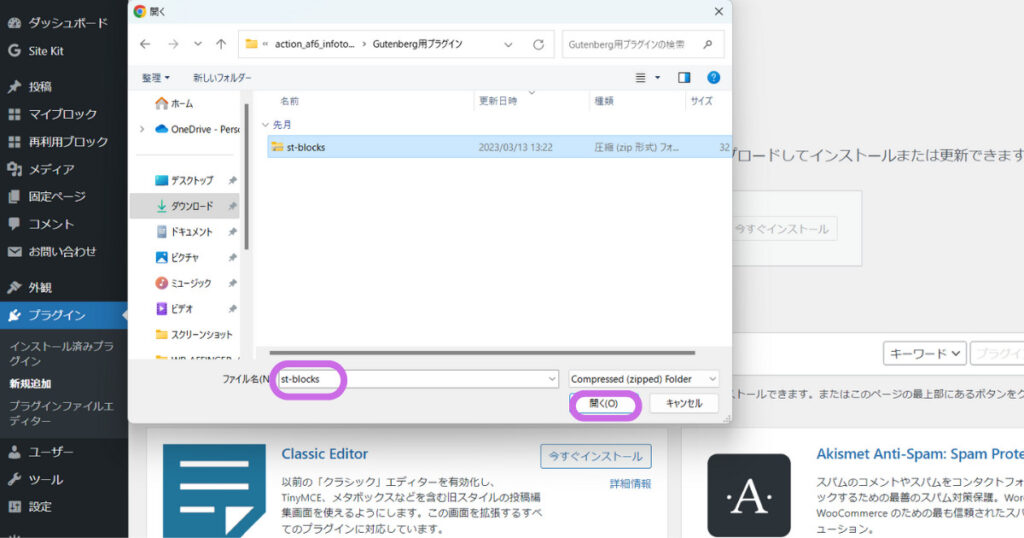
「Gutenberg用プラグイン」をダブルクリック。

「st.blocks」→「開く」の順にクリックします。

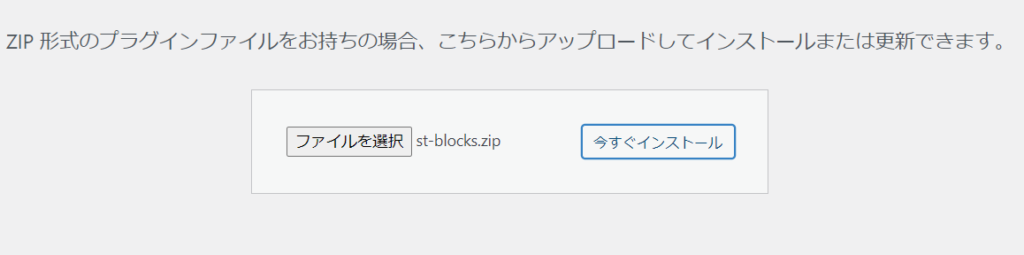
「今すぐインストール」をクリック。

「プラグインのインストールが完了しました」が表示されればOKです!
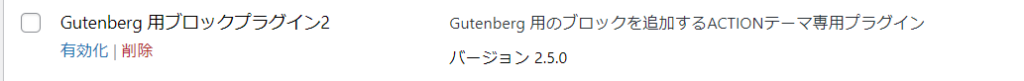
「有効化」をクリック。

これで、Gutenberg用プラグインのインストール&有効化が完了しました。
Gutenberg用プラグインはWordpressの文章作成などをブロックごとに簡単に行えるようになります。ブロックエディタ(Gutenberg)の方はインストール&有効化しておきましょう!
続いて、「すごいもくじ」プラグインの追加手順も先ほどと同じです。
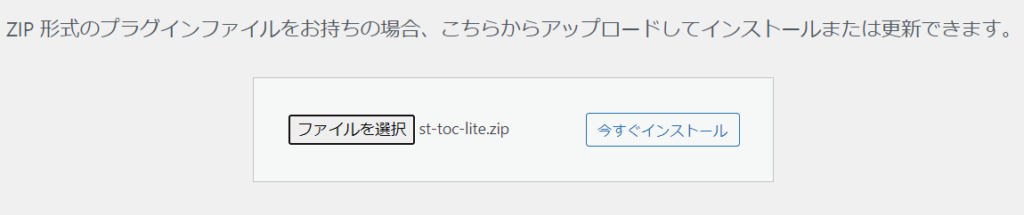
「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」の順にクリック。

「特典」をダブルクリック。

「すごいもくじLITE」をダブルクリックします。

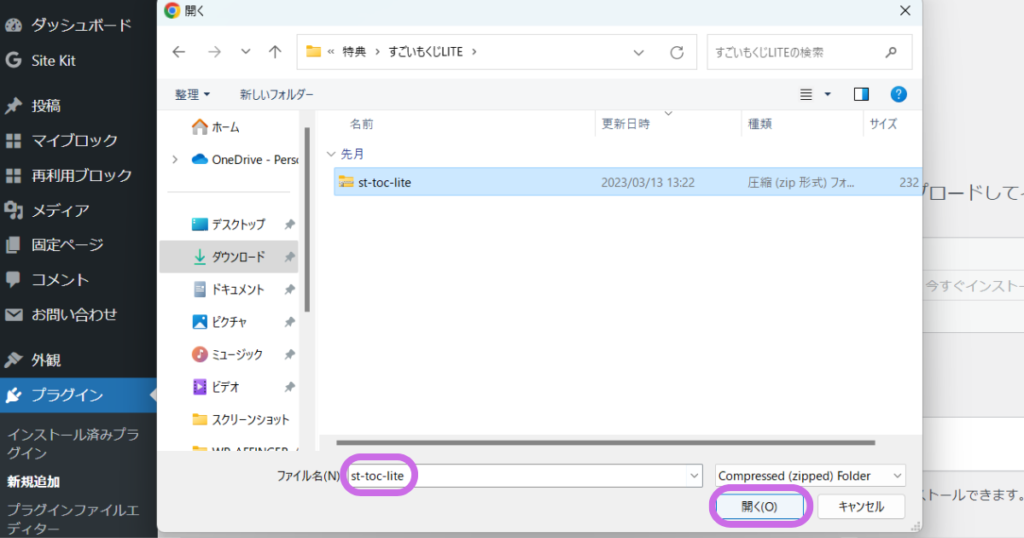
「st.toc.lite」→「開く」の順にクリック。

「今すぐインストール」をクリックします。

「プラグインのインストールが完了しました」と表示されればOKです!
「有効化」をクリックしましょう。

すごいもくじLITEは購入者限定の無料特典です!※予告なく配布が終了する場合があるため、はやめに購入されることをおすすめします。
お疲れさまでした!これでAFFINGERの導入は完了です!
AFFINGERインストール後の使い方

ここからは、AFFINGERインストール後の使い方をご紹介します。
上記2つを詳しく解説していきますね!
AFFINGER購入者限定ページの登録
AFFINGER購入者限定ページは、「STINGER STORE」からまず、利用申請する必要があります!

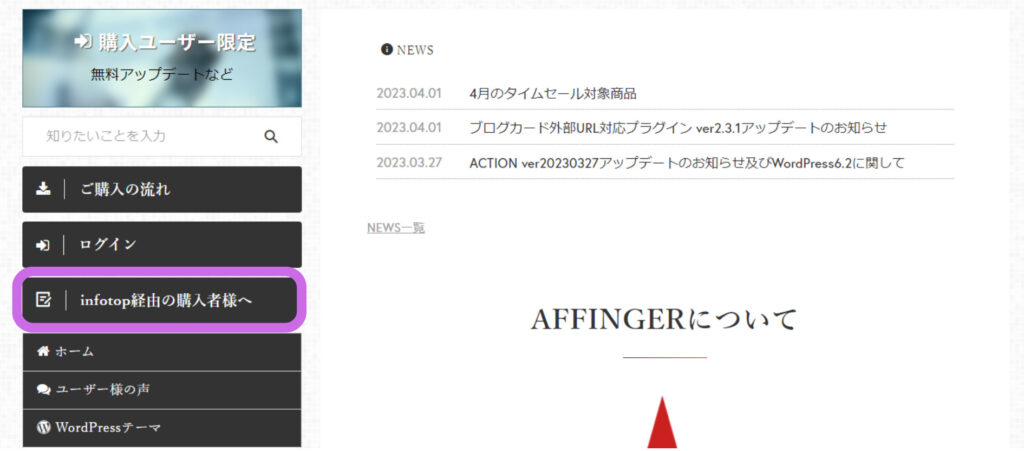
下へスクロールし、「infotop経由の購入者様へ」をクリック。

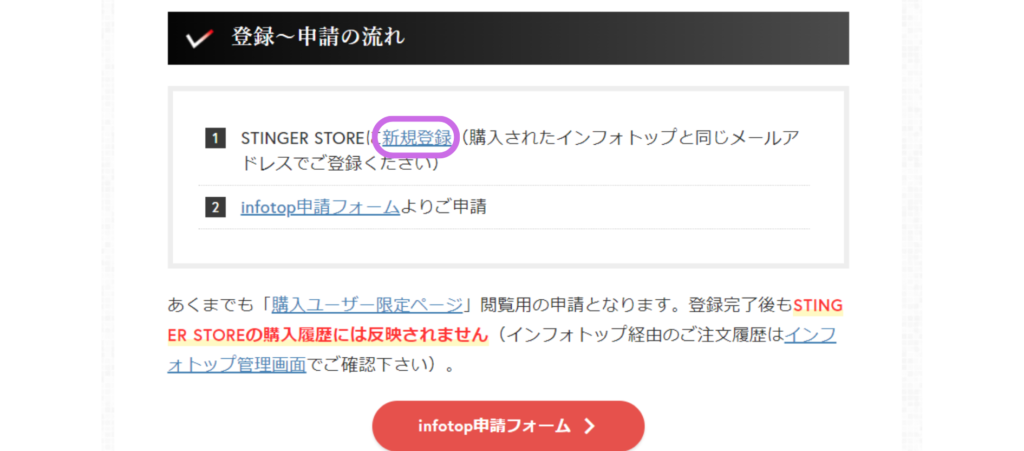
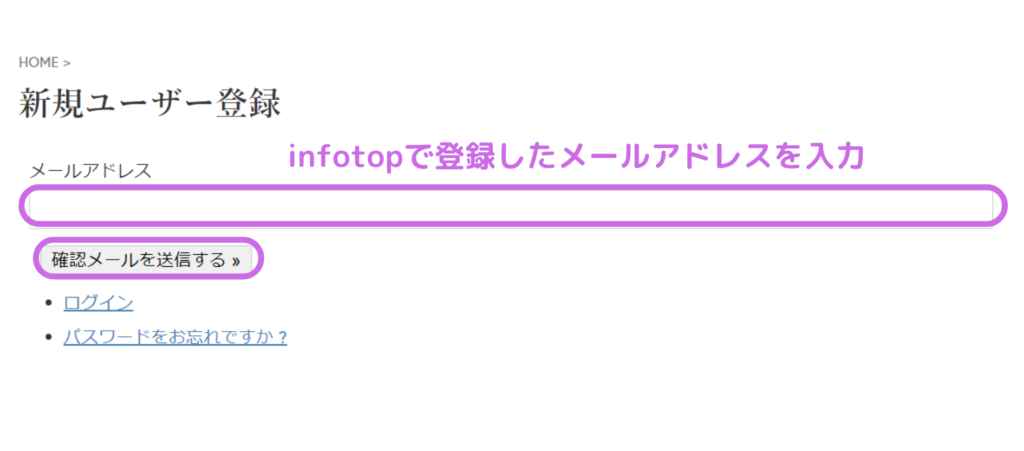
「新規登録」をクリックします。

infotopで登録したメールアドレスを入力し、「確認メールを送信する」をクリック。

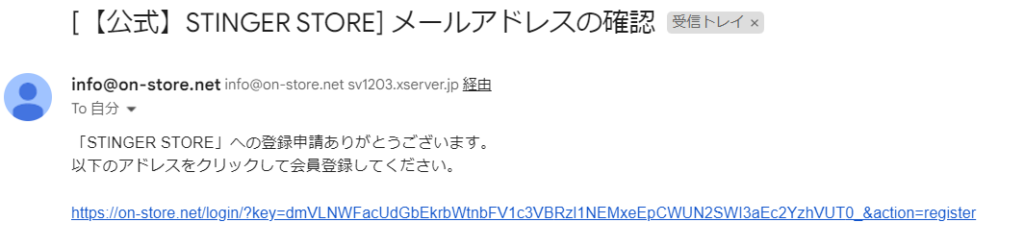
送られてきたメールのURLをクリックします。

メールアドレス・パスワード・姓・名を入力し、利用規約にチェック入れ「新規ユーザー登録」をクリック。
メールアドレスは、購入したinfotopで登録したものと同じにしてください。違う場合、承認されません。
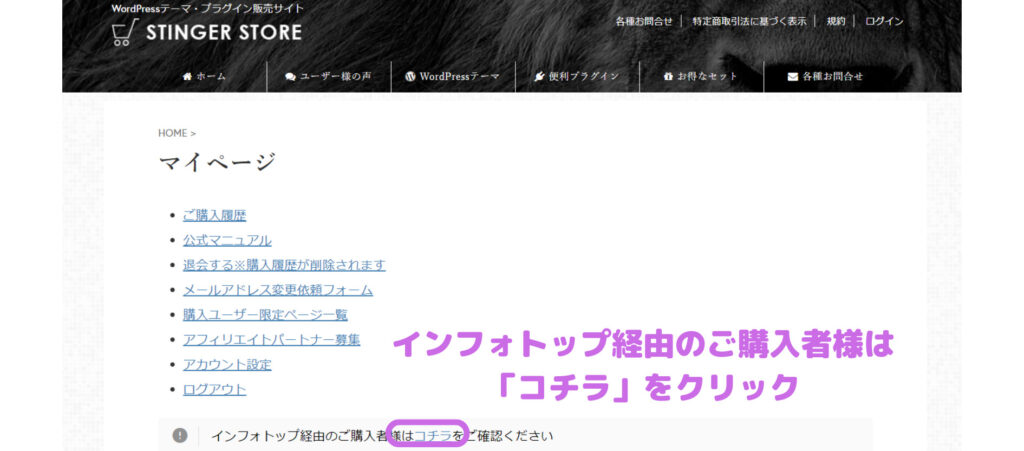
インフォトップ経由のご購入者様は「コチラ」をクリックします。

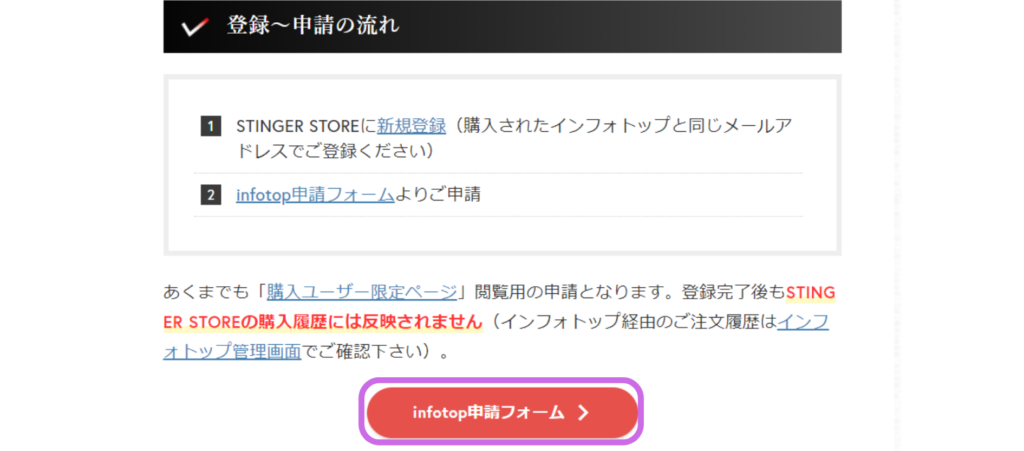
「infotop申請フォーム」をクリック。

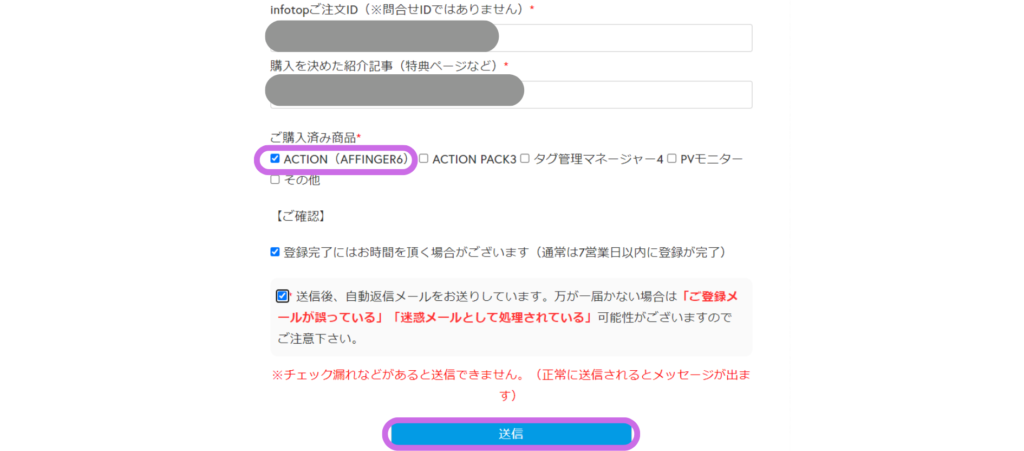
姓・名・メールアドレスを入力し、2つのボックスにチェックを入れます。

続いて、infotopご注文ID、購入を決めた紹介記事(特典ページなど)を入力します。
ご購入済み商品「ACTION(AFFINGER6)」と「ご確認」の下2つのボックスにチェックを入れ、「送信」をクリック。

「infotop購入ページ利用申請について」とSTINGER STOREからメールが届けばOKです。

7営業日以内に登録完了メールが届きます。

そしたらSTINGER STOREへログインし「購入者限定ページ」を確認してみてくださいね!
AFFINGERの初期設定
AFFINGERの導入が完了した後、ホーム画面をいじったり記事を作成する前に初期設定を終わらせておく必要があります。
AFFINGERを初期設定は、下記の3つの設定を行いましょう!
それでは、1つずつ詳しく解説していきますね。
キャッシュの削除
キャッシュとは、インターネット上の記憶みたいなものです。
例えば、Wordpressにログインする際に「ログイン状態を保持する」にチェックを入れている場合、次に画面を開いた時ログイン状態を保っていますよね。
テーマを変更した場合などは、前のテーマのキャッシュが残っていると、これからしていく設定変更が上手くいかないことがあるので、キャッシュ削除が必要になってきます。
キャッシュの削除は下記の3つをしましょう。
- ブラウザのキャッシュ削除
- サーバーのキャッシュ削除
- WordPressのキャッシュ削除
ブラウザのキャッシュ削除(Google Chromeの場合)
ホーム画面にて、Windowsの場合「Ctrl」+「Shift」+「Delete」
mac osの場合「command」+「Shift」+「Delete」を同時に押します。

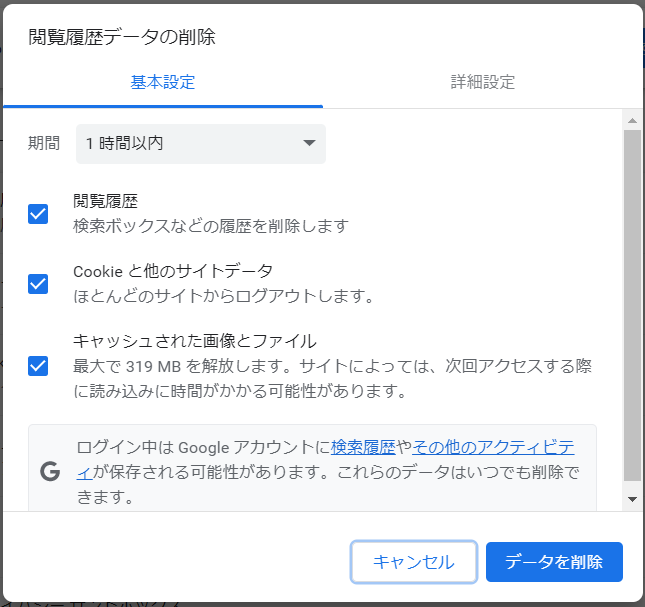
- 閲覧履歴
- Cookieと他のサイトデータ
- キャッシュされた画像とファイル
上記3つにチェックが入っているのを確認し、「データ削除」をクリック。

これで、ブラウザのキャッシュ削除(Google Chromeの場合)が完了しました。
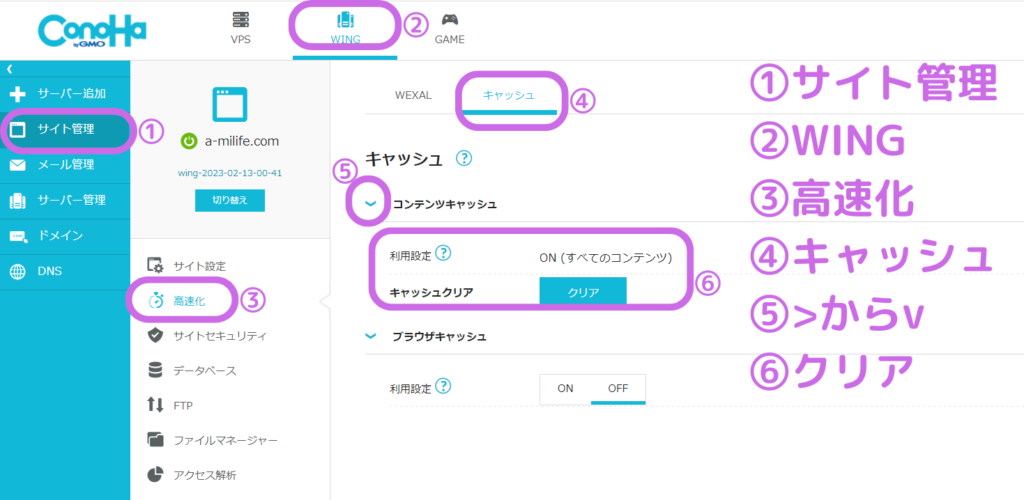
サーバのキャッシュ削除(ConoHaWINGの場合)
ConoHaWINGにログインします。

- 「サイト管理」をクリック
- 「WING」をクリック
- 「高速化」をクリック
- 「キャッシュ」をクリック
- 「>」をクリック
- 「クリア」をクリック
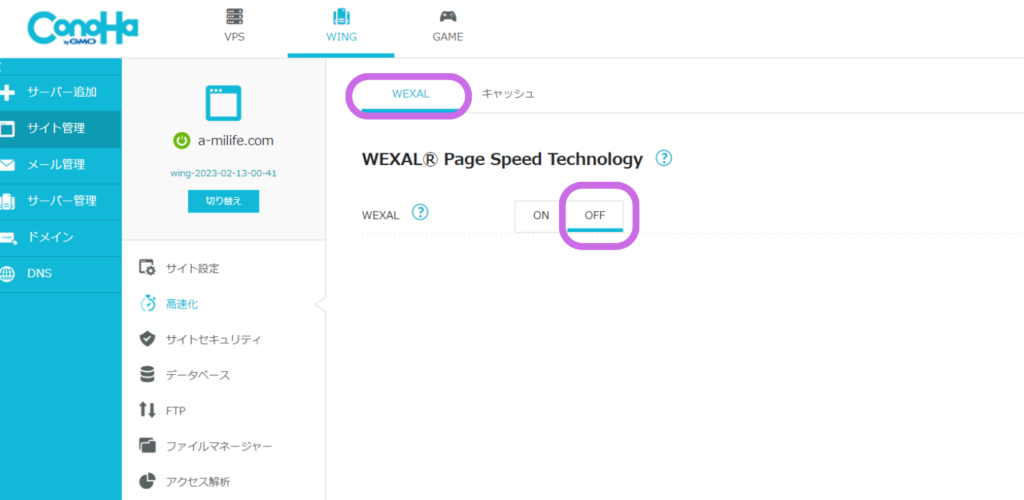
キャッシュをクリアできない場合、「WEXAL」→「OFF」を順にクリックしてみてください。
キャッシュがクリアできたら、「ON」に戻してくださいね。

これで、サーバーのキャッシュ削除(ConoHaWINGの場合)が完了しました。
WordPressのキャッシュ削除
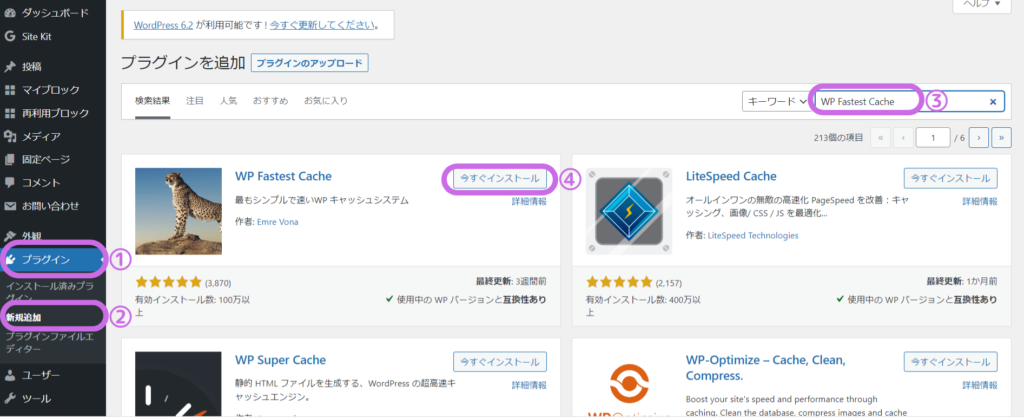
WordPressのキャッシュ削除では、「WP Fastest Cache」というプラグインをインストールして行っていきます。
「プラグイン」→「新規追加」の順にクリックし、検索で「WP Fastest Cache」を入力し検索されたら「今すぐインストール」をクリック。

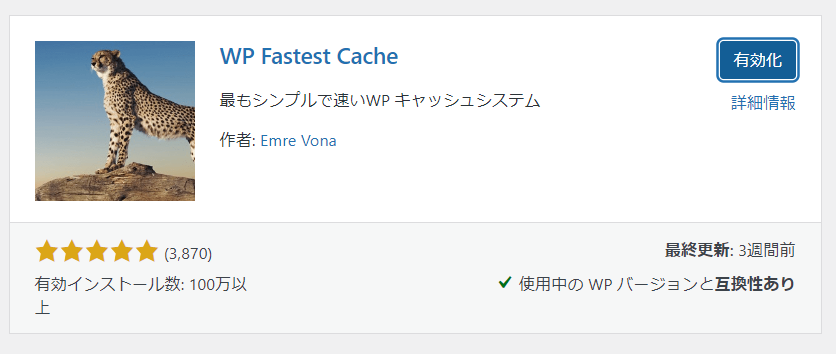
「有効化」をクリックします。

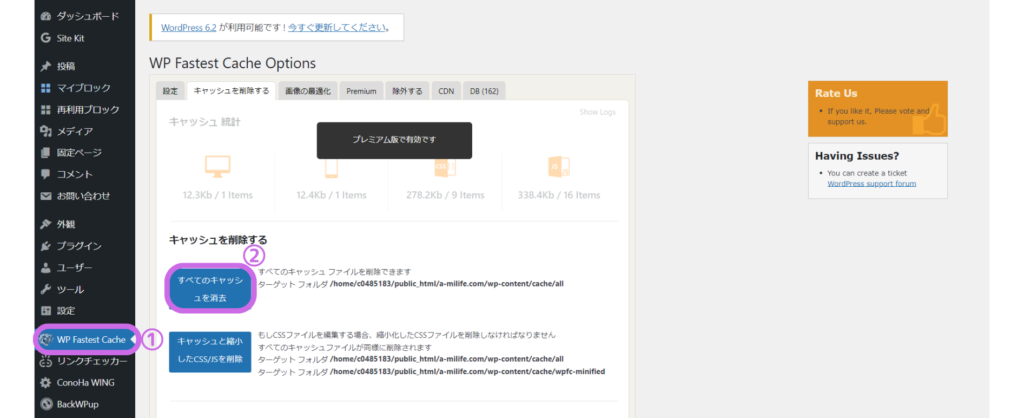
WordPressの管理画面で「WP Fastest Cache」→「すべてのキャッシュを削除」の順にクリックします。

これで、すべてのキャッシュ削除は完了です。
パーマリンクの設定
AFFINGER導入後は、必ずパーマリンクの設定(更新)をしましょう!

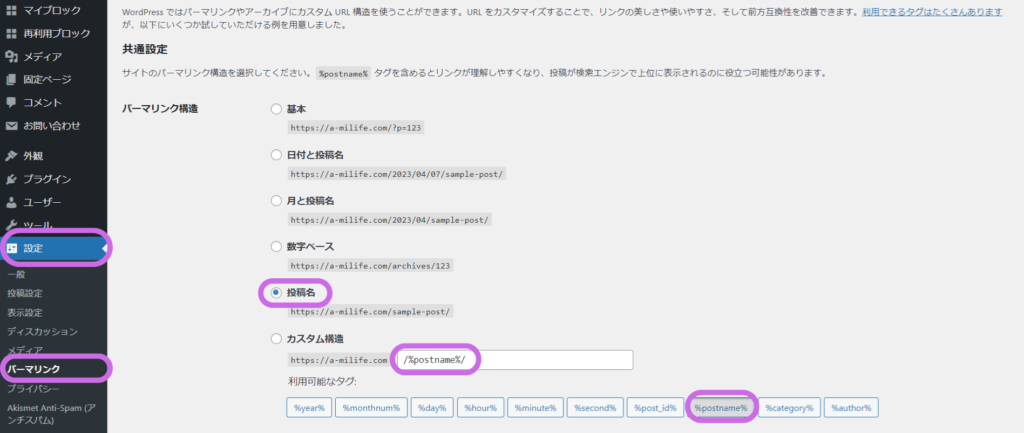
- 「設定」をクリック
- 「パーマリンク」をクリック
- 「投稿名」をクリック
- カスタム構造に「/%postname%/」を選択または入力します
- 「変更を保存」をクリック
これで、パーマリンクの設定は完了です。
AFFINGER6の初期値の設定
デザインを変更する前に、AFFINGERの初期値設定のセーブをする必要があります。

- 「AFFINGER管理」をクリック
- 「はじめに」をクリック
- 「Save」をクリック
これで、AFFINGERの初期設定が完了しました!
AFFINGERデザインの設定方法

AFFINGERは、ブログ(サイト)デザインの設定方法をみていきましょう。
自分でカスタマイズするのは、HTMLやCSSなどのプログラミングの知識が必要?って思われるかもしれませんが…
安心してください。AFFINGERは管理画面からクリックしていくだけで、カンタンに設定することができます!
デザインを設定していく項目は、下記の4つです。
それでは、1つずつ解説していきます。
サイト全体のカラーパターン&デザインパターンの設定
サイト全体のベースとなる色を設定していきます。
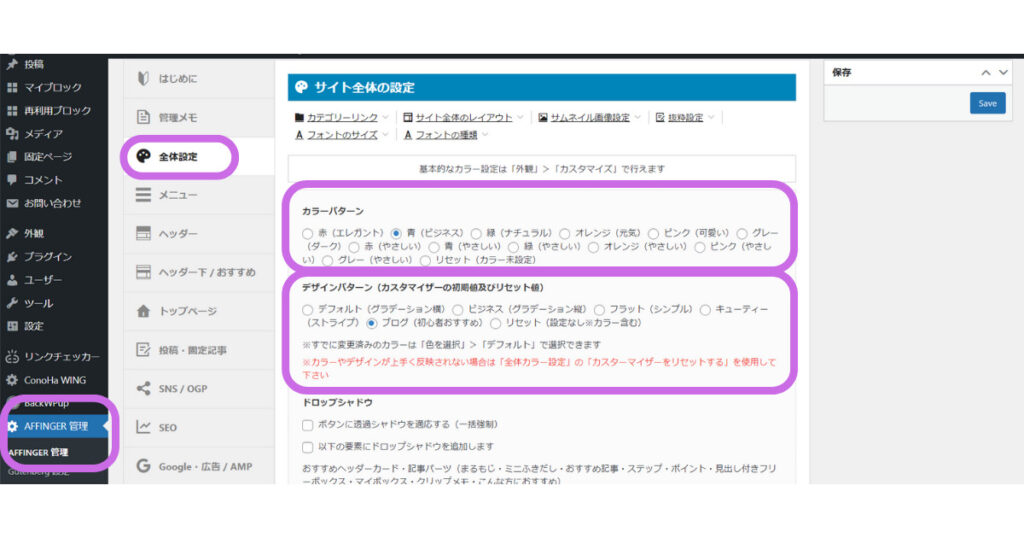
まずはじめに、WordPress管理画面の「AFFINGER管理」→「全体設定」の順にクリックします。
サイト全体の設定画面に移ると、「カラーパターン12種」&「デザインパターン5種」の中からクリックするだけで設定が完了です。

上記の中から、好きな色を選んでくださいね。
慣れてきたら、ご自身で色を設定していくことも可能です!
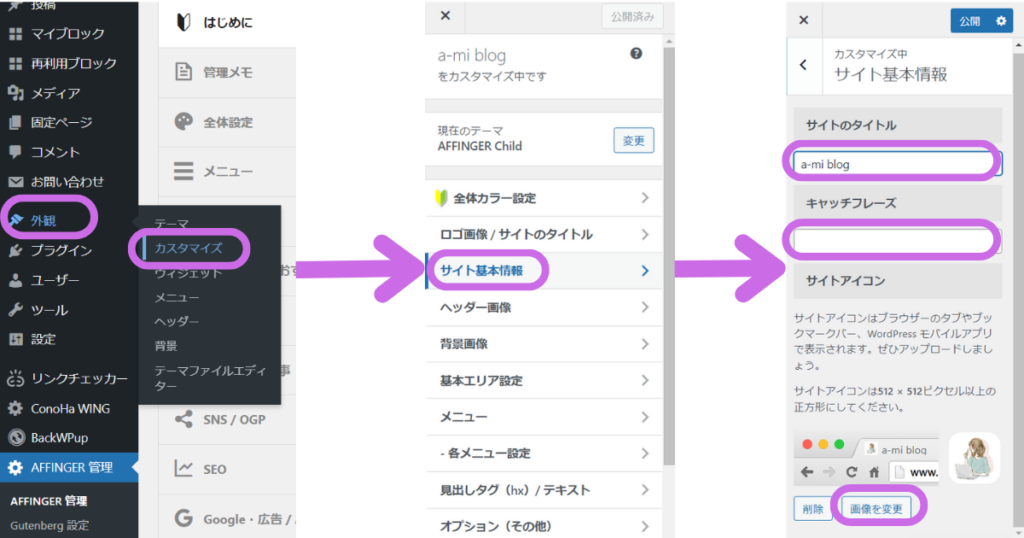
サイトのタイトル&キャッチフレーズ&サイトアイコンの設定
サイトのタイトル&キャッチフレーズ&サイトアイコンの設定は
「外観」→「カスタマイズ」→「サイト基本情報」の順にクリック。

好きなサイトタイトル&キャッチフレーズを入力します。
サイトアイコンの「画像を変更」クリックし、好きな画像をアップロードすればOKです。
画像サイズは「512×512の正方形」がおすすめです。
忘れずに「公開」をクリックします。
キャッチフレーズは空白のままでもOKです。
サイトアイコンは、ブラウザのタブに表示される画像のことです。

サイトアイコンを設定しておくことで、だれのブログかと一目で分かりますので設定しておきましょう。
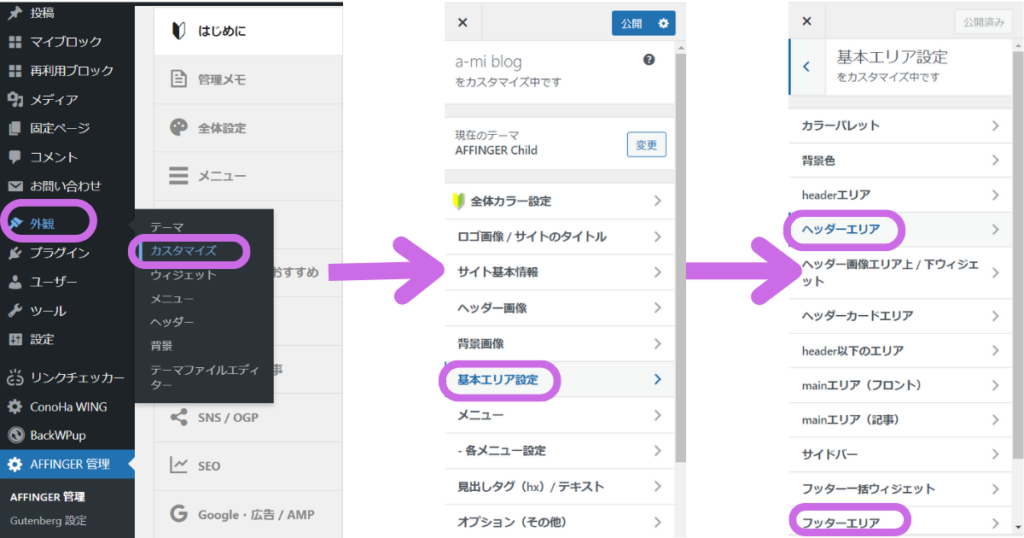
ヘッダーエリア&フッターエリアの設定
ヘッダーエリアとフッターエリアの設定方法は
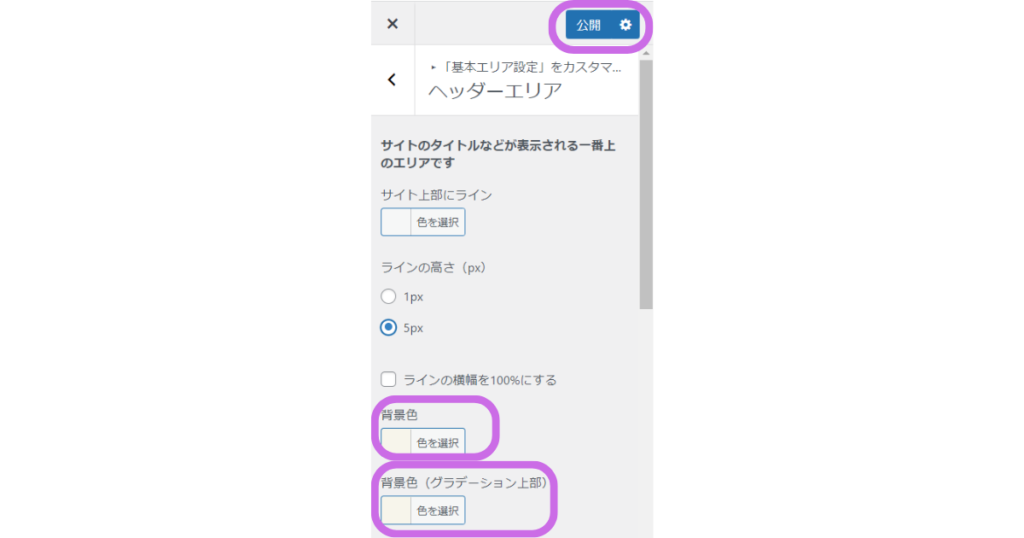
「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」の順にクリックします。

続いて、色の変更設定画面になりますので、好きな色を設定していきましょう。
グラデーションをしない場合は、「背景色」と「グラデーション」を同じ色に設定するだけでOKです。

「フッターエリア」も同じように、設定していきましょう。
設定が終えたら、忘れずに「公開」をクリックしてくださいね。
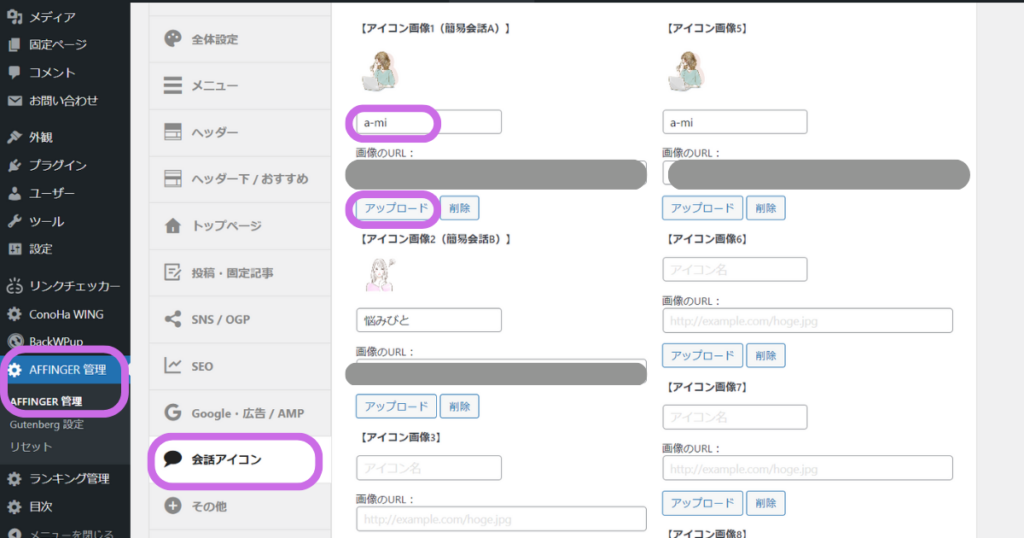
吹き出しの設定

このような、吹き出しの設定方法を紹介します♡
「AFFINGER管理」→「会話アイコン」の順にクリックします。

吹き出しで利用したい画像を「アップロード」し、「名前」をつけるだけOKです。

私は、イラストACからきたよ!
画像は「イラストAC」「いらすとや」など無料でかわいい素材がありますよ。
お疲れさまでした!すべての機能をご紹介したわけではありませんが、まずは自由に触ってみましょう。
他のカスタマイズ方法の調べ方については、
「AFFINGER管理」→「公式マニュアル」の順にクリックします。

トップページの作り方などが載っているので見ながら、ご自身の好みのデザインで整えてみてくださいね♡
まとめ:初心者にもおすすめ収益化を目指すならAFFINGERを導入しよう!

AFFINGERを導入できたら、あとはブログを書き進めていきましょう。
AFFINGERは初心者でも使いやすく、収益化を目指したい方におすすめです!
テーマ選びで悩んでいるかたは、「稼ぐ」に特化したAFFINGERを選んでおけば、まちがいないですよ。
AFFINGERを使ってみたいと思った方は、「AFFINGERの導入方法かんたん4ステップ」から進めてくださいね!
まだ、WordPressブログを開設していない方は、下記の記事にてご紹介しています。